The First Puzzle: Hulk SMASH
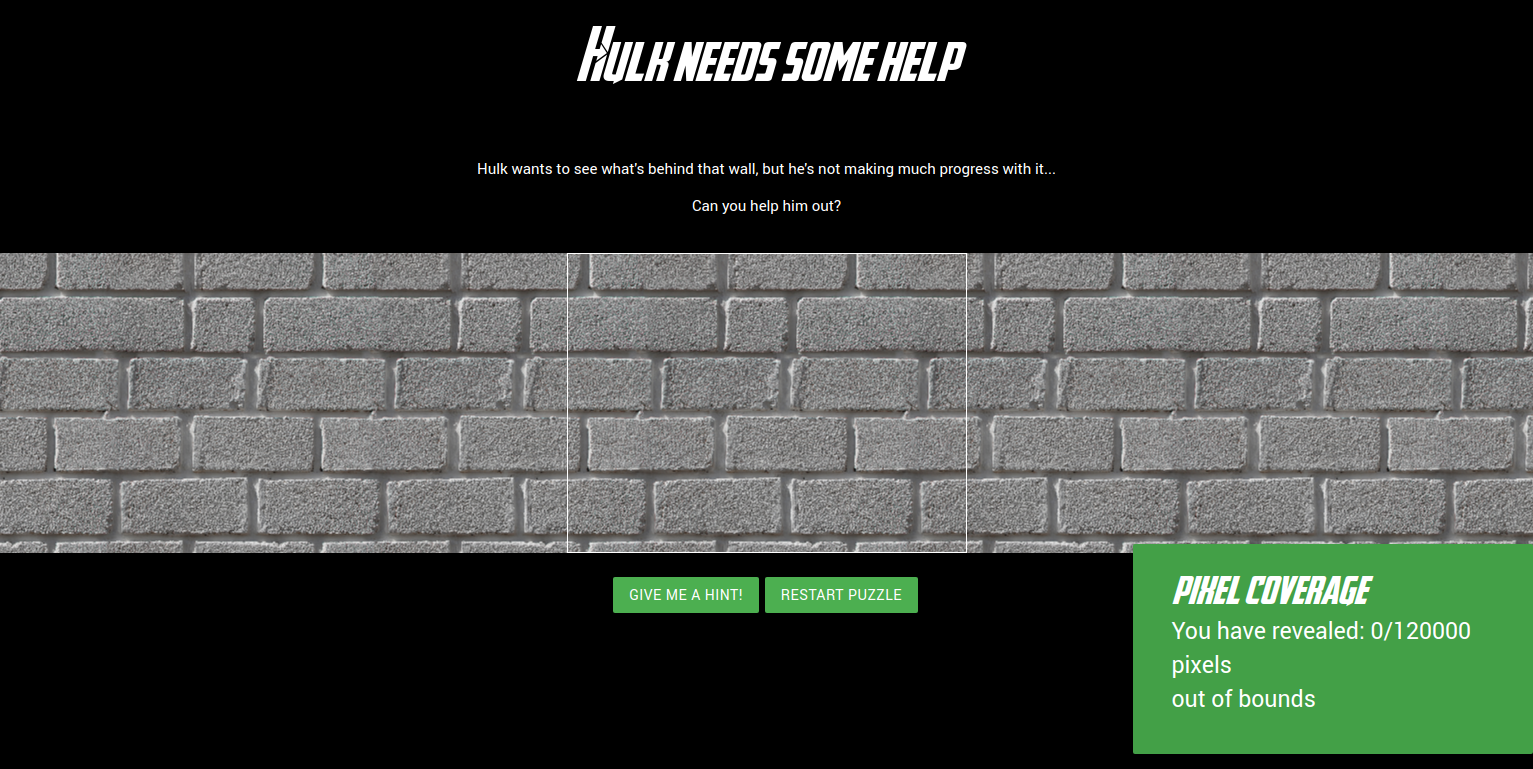
Clicking on the link to the first puzzle brings us to this site.

The instructions are
Hulk wants to see what’s behind that wall, but he’s not making much progress with it… Can you help him out?
We are faced with an image of a wall and are tasked to find out what’s behind it.
Our first major clue is the Pixel Coverage count in the bottom right corner, we can see that we need to uncover 120,000 pixels.
Experimenting with clicking on the wall we find that we can start revealing pixels one at a time by clicking on them.
Let’s dig into the JavaScript of the site to see what’s going on here. (Right click, then Inspect Element to bring up the developer tab, navigate to the sources tab and look at the canvas.js file)
There are lot of helper functions in the source code for the site, getMousePos, updateCacheStore etc. The most interesting function is sendRequest.
This function is being called every time we click on the image, with the coordinates of the pixel we clicked on. We can see from the source code that a network call is being made for every pixel we click on.
var pathname = window.location.pathname + "/" + x + "/" + y;
console.log("QUERY " + pathname);
fetch(pathname)
.then(function(response) {
/* ... */
});
If we click on pixel at coordinates (x, y) the code fetches the URL at x/y e.g. Clicking on (175, 166) fetches /u/guest_354_286782/175/166
Let’s open up that URL.
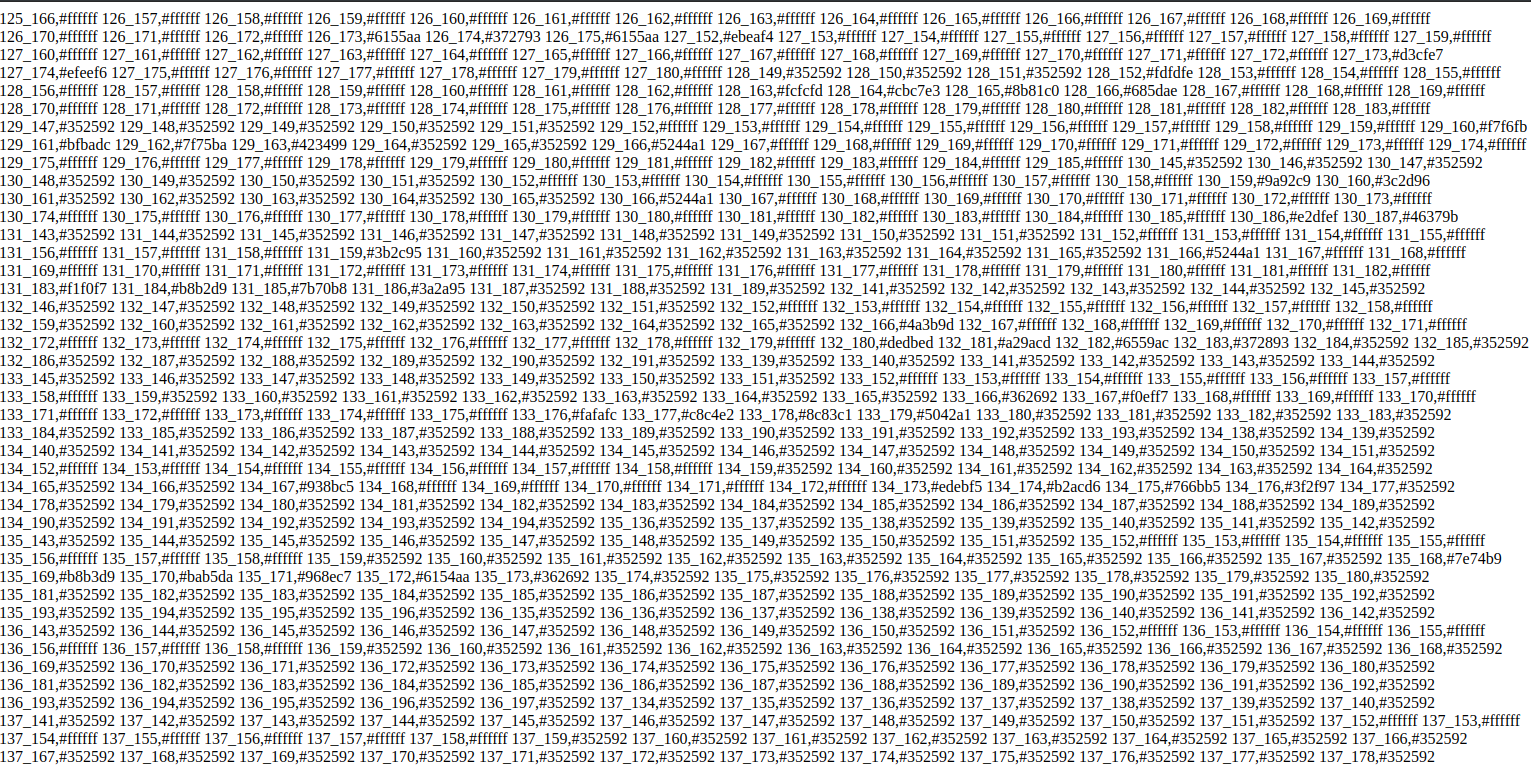
We are greeted with this friendly sight.

Wow, that’s a lot of data. Intuitively we can tell there’s a lot more data here than a single pixels worth. Let’s look at the code that gets called on this data when the website retrieves it.
var lines = text.split("\n");
for (var ind = 0; ind < lines.length; ind += 1) {
var line = lines[ind].split(",");
var locSpl = line[0].split("_");
var hex = line[1];
if (hex.length !== 7) {
continue;
}
// Set Temp Storage for CACHE
updateCacheStore(parseInt(locSpl[0]), parseInt(locSpl[1]), hex, false);
if (ind === 0 || window.myHomeAustinTexas) {
fillPosition(parseInt(locSpl[0]), parseInt(locSpl[1]), hex);
didAction = true;
}
}
So this code splits the data up and loops over each part, what it does with each part isn’t important right now, what’s important to notice is that if statement inside the loop.
if (ind === 0 || window.myHomeAustinTexas)
The variable window.myHomeAustinTexas is null, so anything inside this loop is only going to be executed on the first iteration, and then nothing will happen for every other iteration.
We want to see what happens if we remove this check, what happens if this statement is executed for every iteration, not just the first? To override the if statement we can just set window.myHomeAustinTexas to true and try clicking on the wall.
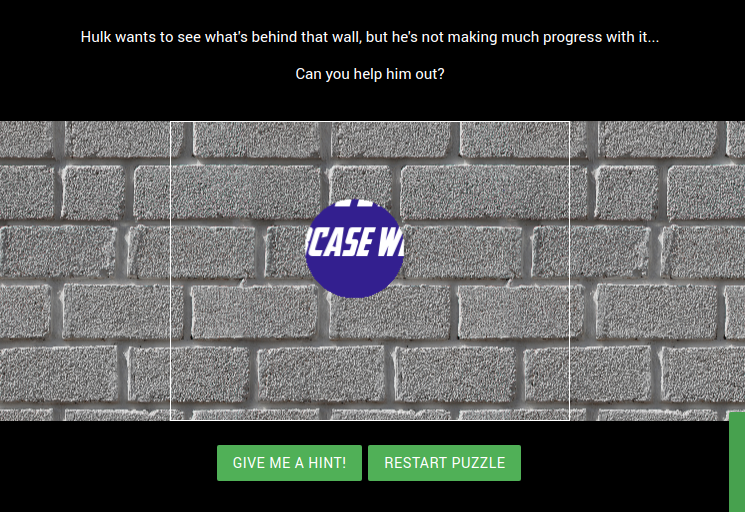
This is what we get.

Wow, one click revealed a whole circle of pixels around where we clicked. Let’s click a few more times and see what we can find.

We get the text
3 Words: - lowercase with spaces -
photos
photos
within
This is the answer to our puzzle, if we go back to the dashboard and enter “photos photos within” into the guesseract we will complete our first puzzle.
This clue will be different for every player, so “photos photos within” will only work for me.
1 down, 5 to go.
Beating the first puzzle unlocks puzzles 2 and 3 for us.