The Third Puzzle: Hackcrostic
This puzzle is a move back to our roots, It’s a classic style puzzle you could solve with pen and paper (And some colouring pencils, but that’s a spoiler for now).
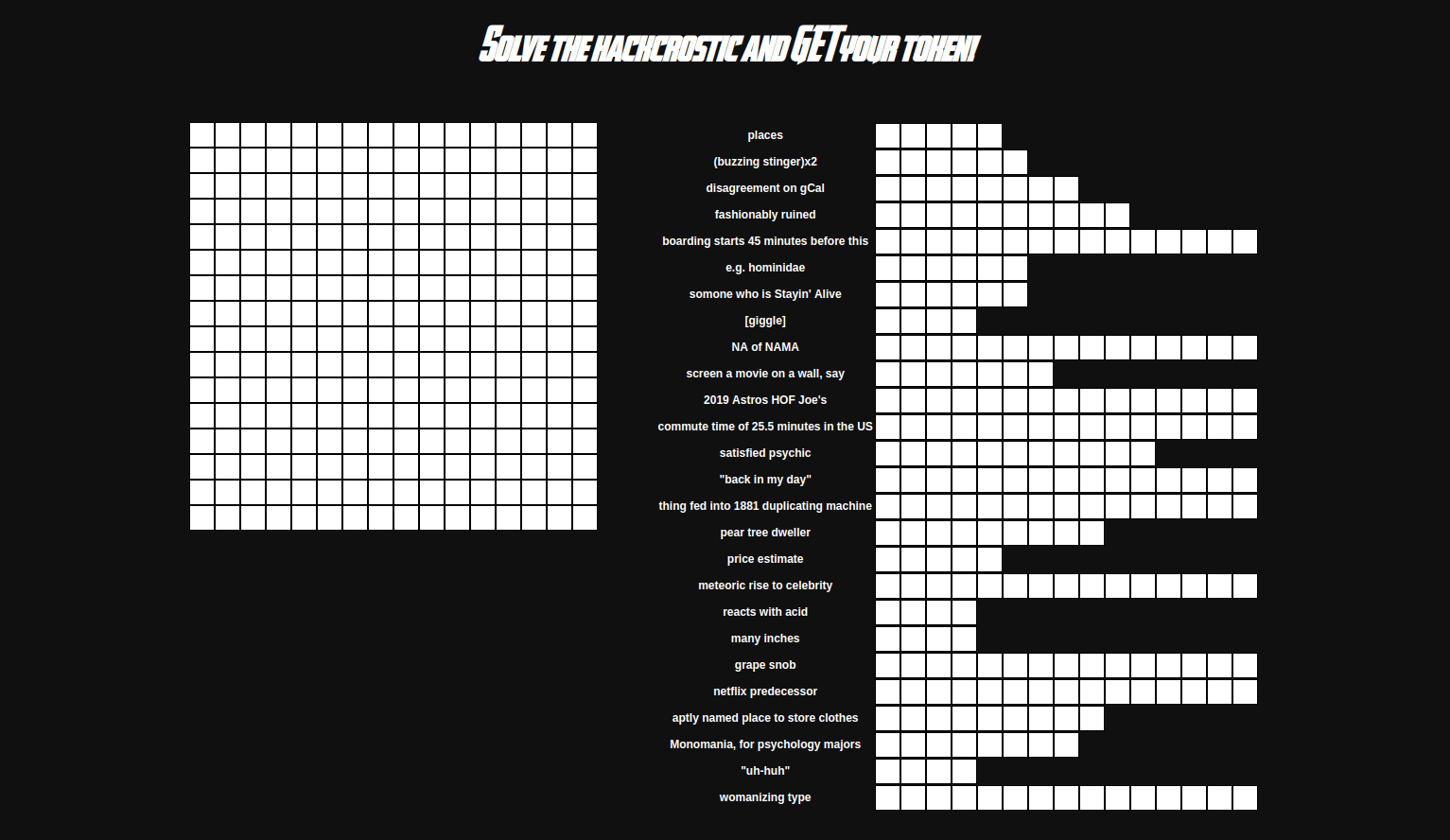
The puzzle looks like a classic crossword puzzle.

However there are many differences between this crossword and a real one
Things to notice
Answers don’t line up
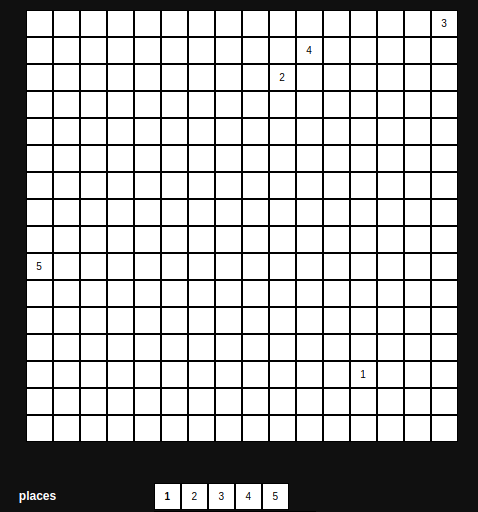
First thing you’ll notice if you try fill in one of the clues is that, the answers to the clues don’t line up in a straight line on the grid
For example if we fill in 12345 for the first clue we see that the values 1,2,3,4 and 5 get interspersed around the board.

Ok, so we can’t rely on the clues lining up in any consistent way.
Answers don’t overlap
The grid is 16*16 in size so we have 256 squares to fill in. We can also add up the lengths of all the clues and we find that we have 256 squares to fill in in the clues too.
This means that the answers in the grid don’t overlap at all, so unlike a normal crossword, solving one clue doesn’t help us solve any other
Some squares are in bold
This is our first clue as to how we will solve this. Filling in values into the clues you’ll notice that each clue has exactly one square that the letter in that square comes up bold. For example if we fill in ABCDE for the first clue we can see that the A comes up in bold. This is true for every clue.

Hovering over the bold squares shows the name of a colour
If you hover your mouse over each square that has a bold letter in it you’ll get a hovertext pop up. For example, hovering over the bold letter on the first clue brings up “powdered sugar”, and the second bold letter is “blithe”.
If you look at all the words that come up when you hover over the bold squares and do some googling you’ll find that each of these is the name of a Pantone paint colour.
Reading the JavaScript reveals nothing
If you take the time to unminify and source map the JavaScript and then read through it, you’ll find that there is nothing else in there other than the three things noted above. No network calls are made so this all happens locally.
So this does come down to some good ol’ fashioned problem solving
Solving the crossword
Most of the clues in the crossword are completely unapproachable, What could the answer to “places” be?
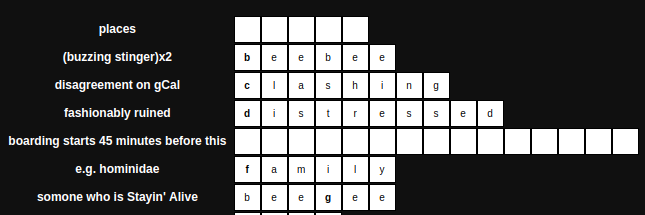
Let’s start by filling in the ones we can solve.
- “Someone who is Stayin’ Alive” must be “beegee”.
- “Screen a movie on a wall, say” must be “project”.
etc. etc. We can get a good few of them filled in this way + a whole lot of googling.
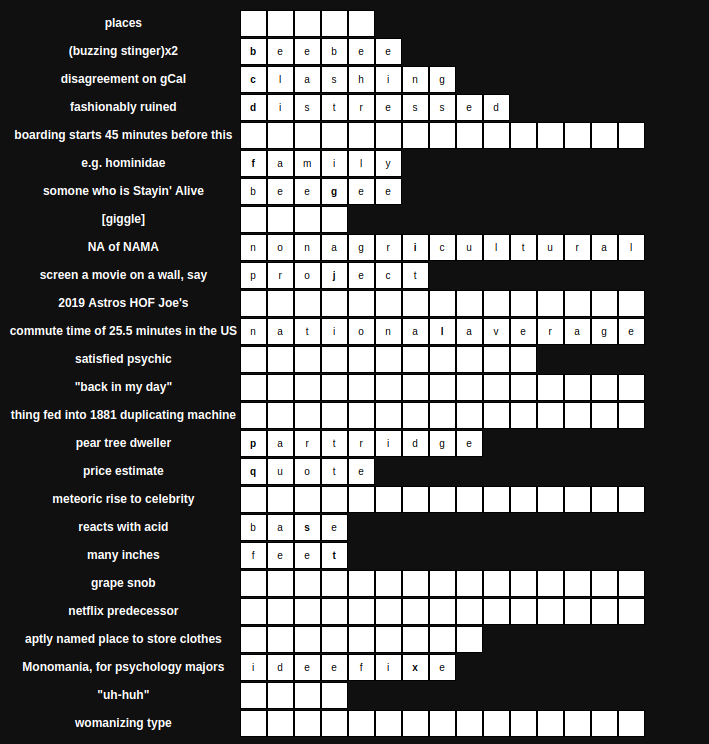
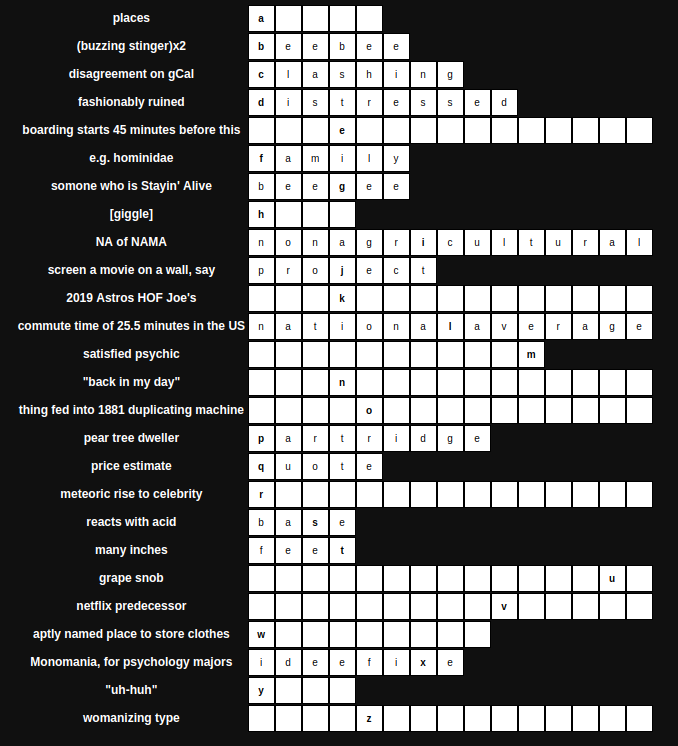
Now our board looks like this.

Do you see a pattern yet, it’s not easy. Let’s zoom in on the first few clues

Notice that the 2nd clue has b in bold, the 3rd has c, 4th has d, 6th has f, and 7th has g. Also notice we have 26 clues.
This shows us that the bold square in the n’th clue must be the n’th letter of the alphabet.
This means we can fill in one letter for each clue into the square that’s in bold.

Now that we have one letter for each clue, we can grind through each clue and work out the answer.
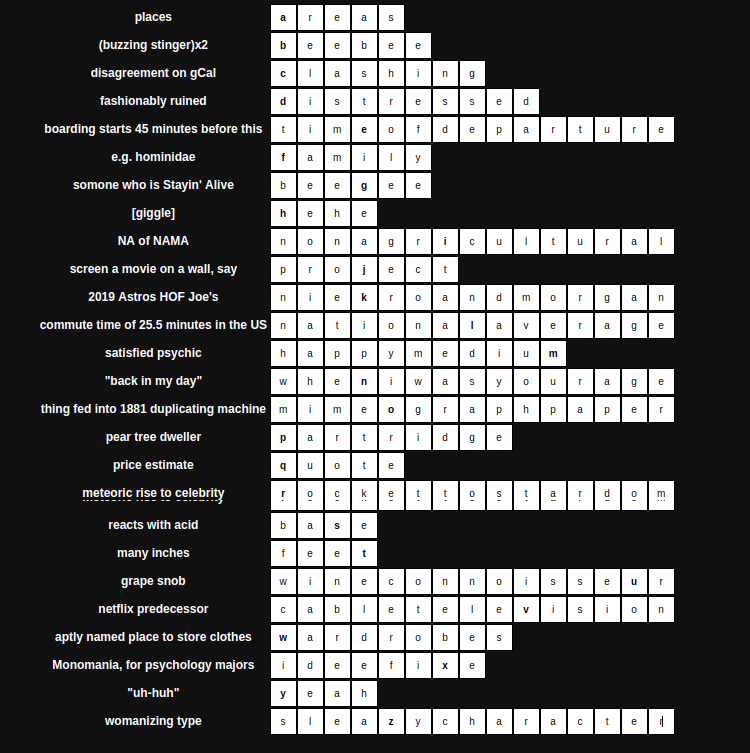
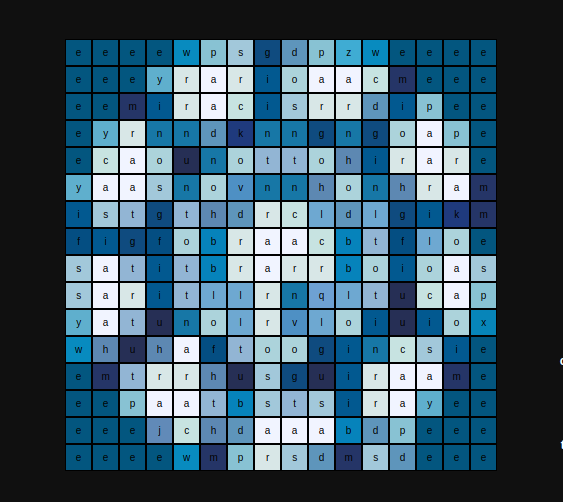
The Solved Board
Here is the final answer to each clue

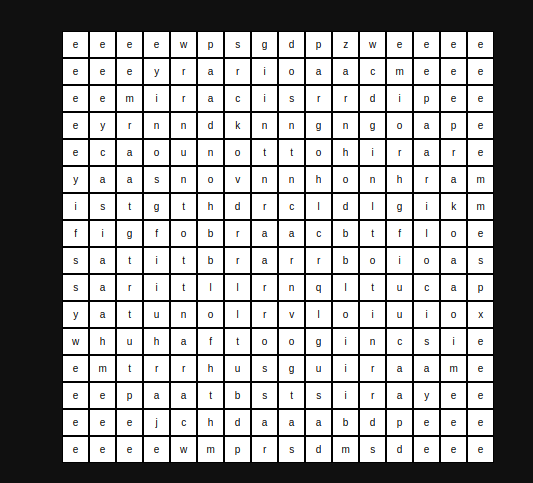
And here is the final grid

Doesn’t really look like anything does it? Doesn’t look like it’s the “answer”. What can we do with this grid of seemingly random letters?
Remember the colours that showed up earlier? All the different pantone colours that showed up when you hovered over the bold squares? Well now we know that each bold square corresponds to one letter of the alphabet.
This gives us a mapping from characters of the alphabet to colours!
Colouring between the lines
If we go through the manual process of mapping each letter to the colour that shows up when you hover over it in the clues, ‘a’ maps to powdered sugar, ‘n’ maps to mediterranean blue etc. We can colour each square of the grid it’s corresponding colour. A small bit of JavaScript can do this for us.

So our grid is an image! But, what’s it an image of? And what do we do with that?
You might recognise it as the arc-reactor from the Iron Man suit. Or if you’re like me, you won’t have a clue what it is and you’ll get your brother to tell you what it is.
Now we have an image of an arc reactor in hand, where do we go from here.
GET’ing the solution
If we look at the title of the page again we see it says
Solve the Hackcrostic and GET your token.
The emphasis on GET tells us that it might be referring to a http GET request. What if we combine GET requests with our image of the arc reactor, let’s go add /arcreactor to our puzzle URL.

Perfect! That’s our solution, puzzle 3 beaten at last